Angular NgRx Course 02 Introduction to NgRx YouTube

NgRx in Angular Redux Rxjs State Management YouTube
There are 2 modules in this course. Welcome to the "Fundamentals of ngRX" course, your gateway to becoming a proficient ngRx developer. This course is designed to equip you with the skills and knowledge required to harness the full potential of ngRx in your Angular projects. With a focus on core concepts, advanced state management, ngRx Data.

Angular State Management with NgRx DZone
There are 3 different ways I've approached this problem before: Create a child component that contains the form that the host component binds it with a input and async pipe. This is a nice.

47. Ngrx Entity Selector Adapter Methods like selectAll, selectEntities in Ngrx Angular
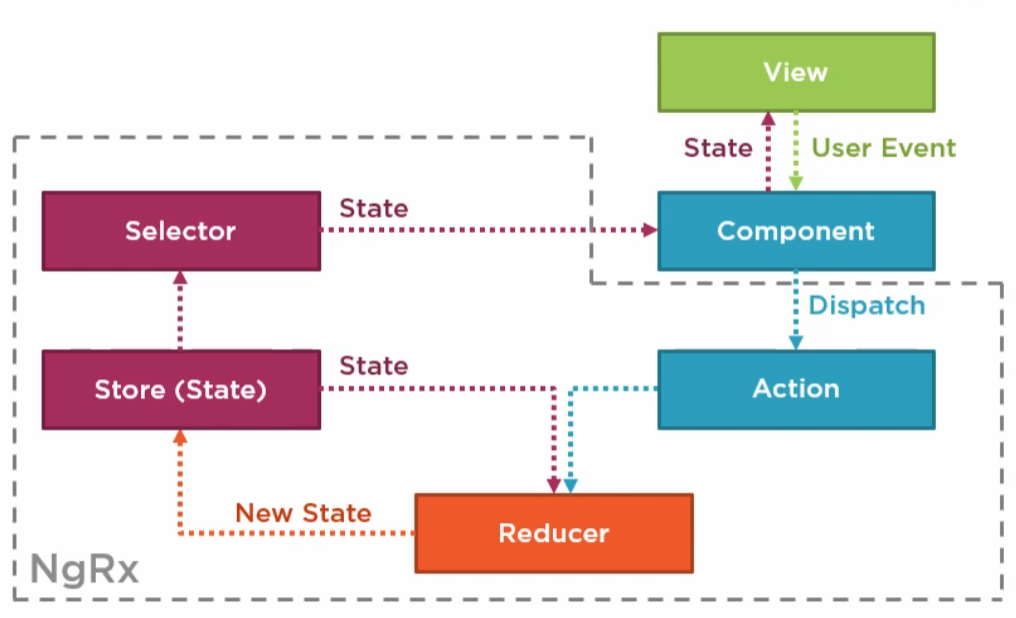
NgRx is a state management library for Angular applications that follows the Redux pattern. It provides a predictable and centralized way to manage the state of an application, making it easier to…

How to build a real world Angular app with ngrx store, Part II Components using Store Candor
State management is a key component when building applications. You added two Stores to our demo application to manage two distinct states - menus and user. This is a relatively small demo application with a few Stores, Actions, and Reducers to show how you can use NgRx to manage your Application's state, and use NgRx with Auth0's SDK to handle.

Angular NgRx Course 02 Introduction to NgRx YouTube
NgRx Store provides reactive state management for Angular apps inspired by Redux. Unify the events in your application and derive state using RxJS. Isolate Side Effectslink. NgRx Effects gives you a framework for isolating side effects from your components by connecting observables of actions to your store..

Angular Get Started With NgRx 🚀
Now that we understand the benefits of using NGRX, let's set up an Angular project and get started with NGRX. 2. Setting Up the Angular Project. Before we begin, make sure you have Node.js and.

Ngrx and Angular 2 Tutorial Building a Reactive Application 17955 MyTechLogy
1 Step-By-Step Guide for integrating NgRx State Management with Angular 16! 2 Angular Code Structuring and Best Practices! NGRX is a popular library for state management in Angular applications. It helps to manage the state of an application in a predictable and scalable way. In this guide, we will go through the step-by-step process of.

NgRx Tutorial Quickly Adding NgRx to Your Angular 6 Project Software Consulting Intertech
Ngrx is a group of Angular libraries for reactive extensions. Ngrx/Store implements the Redux pattern using the well-known RxJS observables of Angular 2. It provides several advantages by simplifying your application state to plain objects, enforcing unidirectional data flow, and more.

Angular Ngrx DevTools Pronteff
Jun 20, 2022 8 min This post will show you what NgRx is and why it is used in modern Angular frontend architectures. As a frontend developer, you will often encounter the NgRx framework in modern Angular frontend architectures. If not, it's worth taking a look if you are building a complex web application.

Ngrx in Angular Debugging Code YouTube
To illustrate how @ngrx/store works with asynchronous operations, we are going to use json-server to provide use a REST API for use to consume with the Angular 2 http service. If you want to see a simplified version of the application, you can check out the simple-data-flow branch to skip the HTTP calls.

NgRx/Angular Create a simple counter YouTube
content_copy ng add @ngrx / store@latest --no-minimal. This command will automate the following steps: Update package.json > dependencies with @ngrx/store.; Run npm install to install those dependencies.; Create a src/app/reducers folder, unless the statePath flag is provided, in which case this would be created based on the flag.; Create a src/app/reducers/index.ts file with an empty State.

Building CRUD in agGrid with Angular & NgRx
NgRx supports using the Angular CLI ng update command to update your dependencies. Migration schematics are run to make the upgrade smoother. These schematics will fix some of the breaking changes. To update your packages to the latest released version, run the command below. content_copy ng update @ngrx/store@17 Dependencies link

Angular + NgRx, Exploring the Essentials of NgRx! YouTube
NgRx is a set of RxJS -powered state management libraries for Angular, inspired by Redux, a popular and predictable state management container for JavaScript apps. It was developed by Rob Wormald, an Angular Developer Advocate in 2013. NgRx aims to bring reactive extensions to Angular.

What Is Ngrx in Angular? Installation, Use, Example, Benefits DS
NgRx is a framework for building reactive applications in Angular. NgRx provides libraries for: Managing global and local state. Isolation of side effects to promote a cleaner component architecture. Entity collection management. Integration with the Angular Router.

Angular ngRx store unit testing. Testing your Angular Store is now made… by Adrien Miquel ITNEXT
Just a note: the code implementation of this project was done using Angular version 16 and NgRx version 7.8.0. Installing NgRx in Angular To install the NgRx in you project, run the following.

Introduction to NgRx in Angular YouTube
NgRx is a group of Angular libraries for reactive extensions and state management. It makes Angular development easier by simplifying the application's state in objects and enforcing unidirectional data flow.